Jak wygląda ogólny zapis instrukcji warunkowej JavaScript ?
Do stworzenia prostego skryptu wystarczy użyć kilku (lub więcej) instrukcji, które zostaną wykonane sekwencyjnie (jedna po drugiej), tak jak były zapisane. W praktyce jednak takie proste skrypty są rzadkością – zdecydowanie częściej w skrypcie trzeba wykonać (lub nie) dany fragment kodu w zależności od tego czy określony warunek będzie spełniony (lub też odwrotnie). Do tego celu właśnie służą instrukcje warunkowe, które omówię w tej części kursu.
Instrukcje warunkowe służą do decydowania który fragment kodu powinien zostać wykonany w zależności od spełnienia określonych warunków; inaczej mówiąc służą do rozgałęzienia ścieżki wykonywania skryptu.
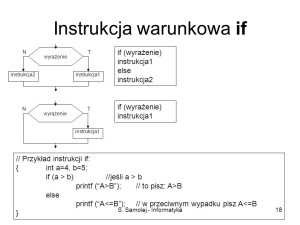
Podstawową instrukcją warunkową jest instrukcja if. Wygląda ona następująco:
if (warunek) instrukcja;
Warunek jest to dowolne wyrażenie zwracające wartość logiczną (typ Boolean), lub wyrażenie które da się skonwertować na taki typ, czyli praktycznie wszystko. Instrukcja jest to natomiast dowolna instrukcja JavaScript.
Polecenie warunkowe if można zatem wykorzystać następująco:
if (a > 0) alert("a jest większe od zera");
Często zdarza się że zamiast pojedynczej instrukcji trzeba wykonać grupę instrukcji. Aby to zrobić, należy otoczyć je nawiasami klamrowymi { }:
if (a > 0) { alert("a jest większe od zera"); a = 0xCAFEBABE; }
Zgrupowane w ten sposób instrukcje nazywa się także instrukcją złożoną.
Instrukcja if posiada także możliwość umieszczenia po słowie kluczowym else instrukcji (lub grupy instrukcji), która zostanie wykonana w przypadku gdy warunek nie będzie spełniony:
if (a == 0) alert("a jest równe zero"); else alert("a jest różne od zera");
W niektórych przypadkach trzeba sprawdzić kilka różnych warunków, i wykonać odpowiednie instrukcje dla każdego z nich, np. wyświetlić jaki jest znak liczby. W takim przypadku można instrukcję else umieścić bezpośrednio po if:
if (a == 0) alert("a jest równe zero"); else if (a > 0) alert("a jest większe od zera"); else alert("a jest mniejsze od zera");
Innym popularnym rozwiązaniem w skryptach JavaScript jest uzależnienie wykonywanych instrukcji od konkretnej wartości zmiennej lub parametru funkcji. Można to rozwiązać poprzez wielokrotne porównywanie zmiennej z kolejnymi wartościami:
if (a == 0) alert("a jest równe zero"); else if (a == 1) alert("a jest równe jeden"); else if (a == 2) alert("a jest równe dwa"); else if (a == 3) alert("a jest równe trzy"); else alert("a ma inną wartość");
Taka konstrukcja jest na tyle często używana, że doczekała się specjalnej instrukcji switch. Wewnątrz niej poszczególne wartości umieszczone powyżej w instrukcjach if podaje się po słowie kluczowym case. Jeżeli jest potrzeba wykonania instrukcji występujących w powyższym przykładnie po ostatnim else, należy je umieścić po słowie kluczowym default. Powyższy przykład wyglądał zatem będzie następująco z użyciem instrukcji switch:
switch (a) { case 0: alert("a jest równe zero"); break; case 1: alert("a jest równe jeden"); break; case 2: alert("a jest równe dwa"); break; case 3: alert("a jest równe trzy"); break; default: alert("a ma inną wartość"); break; }
Po instrukcjach case i default można umieścić kilka instrukcji bez konieczności otaczania ich nawiasami klamrowymi { }.
Zwróć także uwagę na słowo kluczowe break umieszczone na końcu każdej z sekcji wewnątrz instrukcji switch. Instrukcja ta mówi w którym momencie ma zostać przerwane wykonywanie instrukcji switch. W przypadku gdyby jej nie było, wykonane byłyby także instrukcje z znajdującej się poniżej sekcji case (lub default). Zapomnienie o wstawieniubreak jest przyczyną błędów w skryptach, które niekiedy mogą być trudne do wykrycia. Dlatego wstawiaj zawsze tą instrukcję, a jeżeli masz sytuację że nie chcesz jej wstawiać, umieść komentarz że brak instrukcji break jest zamierzony: