JavaScript udostępnia obiektów wewnętrznych (lub „wbudowane”).
Są one Array, Boolean, Date, Error, Function, Global, JSON, Math, numer, Object,RegExp, i String obiektów.
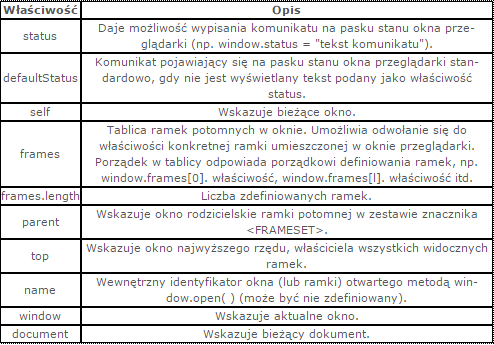
Właściwości obiektu window:
Metody:
alert – Tworzy okienko dialogowe z alertem
close – Zamyka dokument
confirm – Tworzy okienko dialogowe z potwierdzeniem – z przyciskami OK i Cancel
open – Otwiera nowe okno
prompt – Tworzy okienko dialogowe zachęcające do wprowadzenia jakichś danych
setTimeout – Wykonuje skrypt JavaScript po upłynięciu podanej liczby milisekund
clearTimeout – Przerywa polecenie setTimeout
Przykład:
<script type=”text/ javascript”>
var test=confirm („Test okienka decyzyjnego: ” ) ;
if (test==true) {
document. write („Został kliknięty przycisk OK. „);
}
else {
document. write („Został kliknięty Przycisk Anuluj .” ) ;
)
</script>
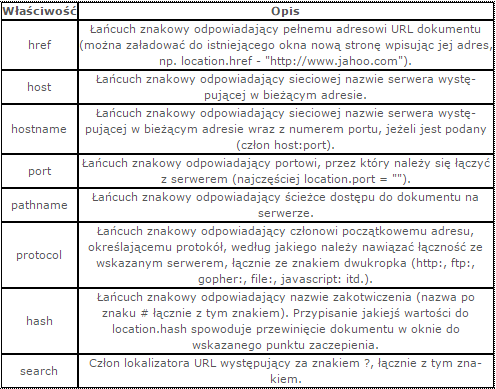
Właściwości obiektu location:
Metody:
assign(URL) – ładuje nową stronę o adresie URL
reload() – przeładowanie bieżącej strony
replace(URL) – zastąpienie bieżącej strony stroną o adresie URL
Przykład:
<script type=”text/javaascript”>
function przekierowanie ( ) {
window.locationaton.replace („http://www.wsip.pl/”);
}
setTimeout („przekierowanie () ;”, 10000);
document.write(„Za 10 s. nastąpi przekierowanie na stronę
<br>”);
document.write („www.wsip.pl”) ;
</script>
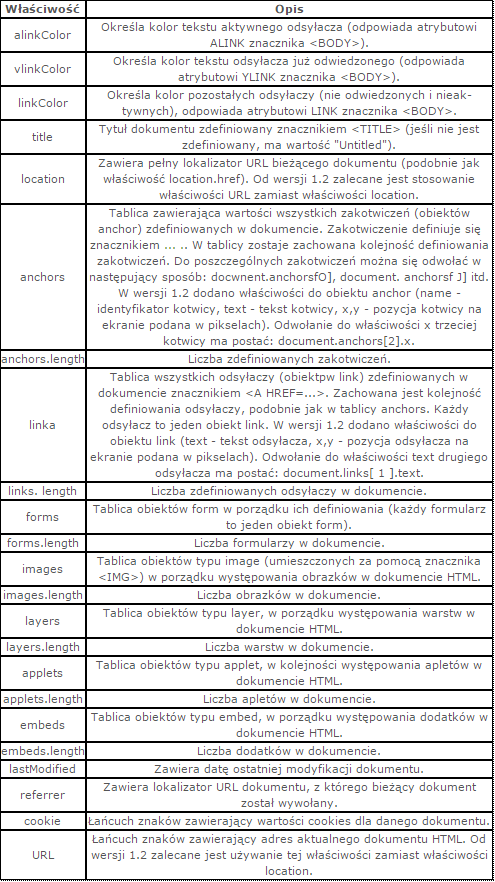
Właściwości obiektu location:
Metody:
clear,
close,
open,
write,
writeln
Własności:
length – zwraca wartość liczbową charakteryzującą liczbę znaków w łańcuchu
Metody:
anchor(nazwa) – Czyni ze stringu kotwicę
big() – Nadaje atrybut big
blink() – Nadaje atrybut blink
bold() – Nadaje atrybut bold
charAt(indeks) – pobiera znak z pewnej pozycji stringu
fixed() – Wyświetla string za pomocą atrybutu TT
fontcolor(kolor) – Określa kolor stringu
fontsize(wielkość) – Określa wielkość czcionki w stringu
indexOf(łańcuch,indeks) – Szuka pierwszego wystąpienia poszukiwanej wartości w stringu
italics() – Nadaje strybut italics
lastIndexOf(łańcuch,indeks) – Szuka ostatniego wystąpienia poszukiwanej wartości w stringu
link(href) – Czyni ze stringu odsyłacz
small() – Nadaje atrybut small
strike() – Nadaje atrybut strike through (linia przekreślająca ciąg)
sub() – Nadaje atrybut subscript
substring(indeksPoczątku,indeksKońca) – Zwraca łańcuch rozpoczynający się od pewnego znaku i kończący na innym znaku
sup() – Nadaje atrybut superscript
toLowerCase() – Nadaje atrybut lower case
toUpperCase() – Nadaje atrybut upper case
Właściwości obiektu date:
Obiekt date jest bardzo użyteczną i wyrafinowaną funkcją. Pozwala ci pracować z datą i czasem – latami, dniami, godzinami, minutami, sekundami etc. JavaScript przechowuje daty jako liczby milisekund, które upłynęły od 1 stycznia 19700, g. 00:00:00.:
Metody:
getDate() – Wyświetla dzień miesiąca dla ustalonej daty (liczba całkowita z zakresu 1-31)
getDay() – Wyświetla dzień tygodnia dla ustalonej daty (liczba całkowita, od 0=Niedziela do 6=Sobota)
getHours() – Wyświetla godzinę dla ustalonej daty (liczba całkowita z zakresu 0-23)
getMinutes() – Wyświetla minuty dla ustalonej daty (liczba całkowita z zakresu 0-59)
getMonth() – Wyświetla miesiąc dla ustalonej daty (liczba całkowita z zakresu 0=Styczeń – 11=Grudzień)
getSeconds() – Wyświetla sekundy dla bieżącego czasu (liczba całkowita z zakresu 0-59)
getTime() – Pokazuje ustaloną datę z użyciem liczb (liczba milisekund od 1 stycznia 1970 00:00:00)
getTimezoneOffset() – Wyświetla w minutach różnicę czasu między czasem lokalnym i czasem Greenwich (GMT)
getYear() – Wyświetla rok dla ustalonej daty (liczba dwucyfrowa)
parse() – Wyświetla liczbę milisekund od 1/1/70 00:00:00 do podanej daty
setDate() – Ustawia dzień miesiąca dla aktualnego obiektu date
setHours() – Ustawia godzinę dla aktualnego obiektu date
setMinutes() – Ustawia minuty dla aktualnego obiektu date
setMonth() – Ustawia miesiąc dla aktualnego obiektu date
SetSeconds() – Ustawia liczbę sekund dla aktualnego obiektu date
setTime() – Ustawia datę i godzinę dla aktualnego obiektu date, w milisekundach od 1/1/70 00:00:00
setYear() – Ustawia rok dla aktualnego obiektu date (rok jest liczbą całkowitą większą od 1900)
toGMTString() – Zwraca aktualną datę i czas z użyciem G.M.T. (Greenwich Mean Time)
toLocaleString() – Zwraca aktualną datę i godzinę z użyciem bieżącej lokalizacji użytkownika
UTC() – Wyświetla liczbę milisekund od 1/1/70 00:00:00 z użyciem G.M.T.
Właściwości obiektu math:
E – Zwraca stałą Eulera, która wynosi ok. 2.718
LN2 – Zwraca logarytm dwóch, tj. ok. 0.693
LN10 – Zwraca logarytm z dziesięciu, tj. ok. 2.302
LOG2E – Zwraca logarytm o podstawie 2 z liczby E, czyli ok. 1.442
LOG10E – Zwraca logarytm o podstawie 10 z E, czyli ok. 0.434
PI – Zwraca wartość liczby Pi, czyli ok. 3.14159
SQRT1_2 – Zwraca pierwiastek kwadratowy z 0.5, czyli ok. 0.707
SQRT2 – Zwraca pierwiastek kwadratowy z 2, czyli ok. 1.414
Metody:
abs(liczba) – Zwraca wartość absolutną liczby
acos(liczba) – Zwraca arcus cosinus z liczby (podanej w radianach)
asin(liczba) – Zwraca arcus sinus z liczby (podanej w radianach)
atan(liczba) – Zwraca arcus tangens z liczby (podanej w radianach)
ceil(liczba) – Zwraca najmniejszą liczbę całkowitą, większą lub równą podanej liczbie
cos(liczba) – Zwraca cosinus liczby (podanej w radianach)
exp(liczba) – Zwraca wartość E podniesionej do potęgi wyrażonej podanym argumentem
floor(liczba) – Zwraca największą liczbę całkowitą mniejszą lub równą podanej liczbie
log(liczba) – Zwraca logarytm naturalny liczby
max(liczba1,liczba2) – Zwraca większą z dwóch liczb
min(liczba1,liczba2) – Zwraca mniejszą z dwóch liczb
pow(liczba1,liczba2) – Zwraca wartość liczby1 podniesionej do potęgi liczby2
random() – Zwraca wartość pseudolosową z przedziału 0-1
round(liczba) – Zwraca zaokrąglenie danej liczby do najbliższej liczby całkowitej
sin(liczba) – Zwraca sinus liczby (podanej w radianach)
sqrt(liczba) – Zwraca pierwiaastek kwadratowy liczby
tan(liczba) – Zwraca tangens liczby (podanej w radianach)
http://java-script.awardspace.com/7_1_1.html
http://www.ifj.edu.pl/~krawczyk/kurshtml/jsplanet/2.html
http://www.cs.put.poznan.pl/mmika/TI/JavaScript-2.pdf